会社員&二児の母しながら、自宅で声のお仕事をするパラレルワーカー・こまきです。
素人でもおしゃれブログが秒で作れるワードプレス有料テーマ「JIN」ですが、パソコンで記事を開いた際のタイトルが細くて大きくて、もうちょっとぎゅっとさせたいなと思い、この部分を修正するカスタマイズを行なっています。
スポンサーリンク
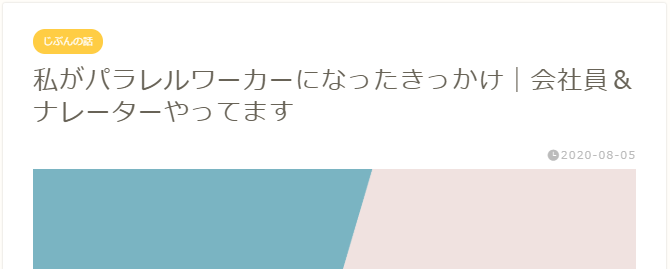
修正前

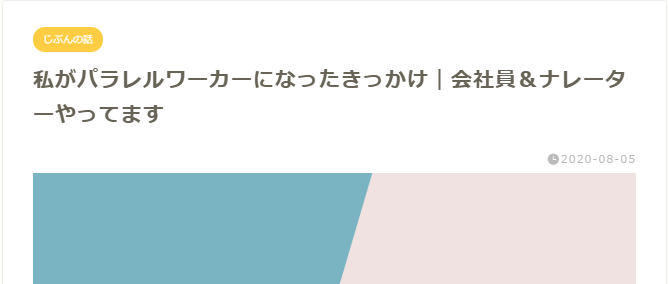
修正後

好みが分かれるところかもしれませんが、私はぎゅっとした太字が好きなのかも!
追加CSSはこちら
カスタマイズは自己責任でお願いします!要バックアップ!
↓こちらを「カスタマイズ」画面の「追加CSS」に書き足します。
/* タブレット・PCでの記事タイトル文字サイズ */@media only screen and (min-width: 768px) { .cps-post .cps-post-header .cps-post-title { font-size: 1.5rem; /*文字サイズ*/ line-height: 2.5rem; /*行間*/ font-weight: bold; /*太字*/}}
参考になれば幸いです!
参考サイト
いろんなカスタマイズ例が載っています!見てるだけで楽しい。
>>くまさんのブログ「FOR JIN」
JINの購入・ダウンロードはこちら!
>>JIN公式サイト
▼私が使ってるドメイン・サーバーはこちら!▼
スポンサーリンク