会社員&二児の母しながら、自宅で声のお仕事をするパラレルワーカー・こまきです。

このブログで使っている有料ワードプレステーマ「JIN」ですが、ブログを作るにはこれ以上ないテーマだと思うのですが、普通のHPは作れないと思ってました。
「普通のHP」とは。
実は私ナレーターをやってまして、
知ってる。
ナレーターとしてのオフィシャルHPを持ってるんですが、それを刷新したかったのです。
私の「オフィシャルHP」ヒストリー
ヒストリーとか聞いてないからっていう人は読み飛ばしてください。
元々は、Wixという無料ホームページ制作ツールで、自分の公式サイトを作っていました。
- 直感的な操作でHPを作れるので、HTMLとかCSSとか、難しいこと分かんなくてもできる!
- サーバーをレンタルして…ドメインを作って…という作業も一切不要で、すぐHPを公開できる。
のが良いところだったのですが、
- 無料プランだと、URLに「wixsite.com」が入る。
- 無料プランだと、画面上に広告が入る。(あなたもWixでHPを作ってみませんか?ってやつ)
という欠点があり、活動開始超初期は全然気にならなかったんですが、公式感あるURLで、広告の表示されないちゃんとしたHPを作りたいなぁと思うようになりました。
その頃、このブログを立ち上げるためにワードプレスを猛勉強。サーバーとかドメインもどうしたらいいんだろうとめっちゃ勉強。
ワードプレスは、やろうと思えば何でもできるんでしょうが、いかんせんWikipediaで調べた時に出てくる説明が、
「WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。」
https://ja.wikipedia.org/wiki/WordPressより
どーん。
「ブログ」ソフトウェアであるらしいんですね。
オフィシャルHPをうまいことブログ形式で運用されてる方もいらっしゃいますが、私はいわゆるランディングページ型で作りたかったのです。
「ランディングページ」ってよく意味分からずに使ってるんですが、私は「下へ下へのスクロールだけで完結するサイト」という雰囲気で使ってます。笑
で、どうやったらそれができるのか??
考えに考えに考えた末、ココナラで外注しました。
「今あるWixのHPを極限までコピーしたサイトをワードプレスで作ってほしい」という提案依頼を出して、そこに提案をくださったクリエイターさんに丸投げしました。
結果、わりとコピー精度の高いサイトができたのですが、
- 自分で作ってないので更新したくなってもやり方が分からない
- 何が原因か分からないけど、ロードに時間がかかる
など、若干致命的な問題が発生。
やっぱ自分で作んなきゃだめだな。LP用の有料テーマ買おう。
でも最後に、今持ってるJINでLPが作れないのか、もう1回だけ調べてみよう。
と思い立ち、オフィシャルHPを刷新するという作業に着手したのでした。
JINでLPは作れるのか?
まずは検索。
「JIN LP」
↓
公式が出してた。
見本もあった。
以上でした。お疲れ様でした。
でもですね!この公式に載ってる「LPの作り方」、すごいんです!
388文字しかないの!!!!
とりあえずここはこうして……あとはファイト! みたいなスタンスなの!!!!
これでまるっと理解して簡単に作れたら世話ないのですが、ありとあらゆるネット上の知識をかき集めて、なんとか作りましたよJINで。
大がかりかつハイテンションな導入はこれで終わりです。
次から本編です。
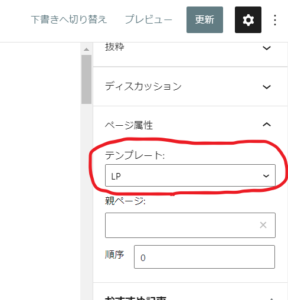
手順1:属性を「LP」にした「固定ページ」を作成
これが公式で388文字で解説されてる部分です。
「この固定ページに書き込む内容が、ページに表示されるすべて」という状態を作ります。
そして、「属性」を「LP」にしておきます。

手順2:「固定ページ」周りでやるべき作業
この後の説明は、必ずしもそうじゃなくても成立するかもですが、私がやった・取り入れた内容です。
- ヘッダー下のメニューに各見出しへのリンクが表示されるよう、「外観」>「メニュー」で、「グローバルナビゲーション」を設定 【もっと詳しく】
- 「設定」>「表示設定」で、「ホームページの表示」を「固定ページ」にして、プルダウンからLPとして固定ページを選択
- 色とかデザインとかいい感じに仕上げ
- ページ右上に表示される各種SNSへのリンクもここで設定
- 見栄えを良くするための「追加CSS」をちょこちょこ 【もっと詳しく】
せめてこれぐらい手取り足取り教えてほしかった!!
次から具体的な手順を、たまに画像付きで解説します。
解説①「タイトル分の余白を削る」
LPなのでタイトルは要らないかなと思い、タイトルは入力しなかったのですが、その分の幅だけ空白ができてしまいました。

調べたところ、同じことを思ってフォーラムで質問されていた方が居ました。
この質問者さんが書いていた内容を真似しました。
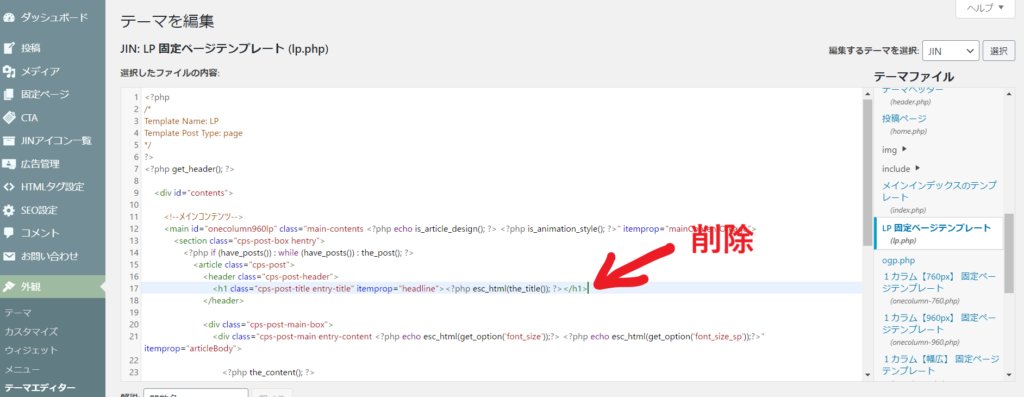
(lp.php)の17行目
<h1 class=”cps-post-title entry-title” itemprop=”headline”><?php esc_html(the_title()); ?></h1>
↑これを削除する
「外観」>「テーマエディタ」で、親テーマをいじります。

おそらくですが、テーマの更新が入ったら元に戻っちゃうんですよね…?これ。
テーマの更新をかけたら、毎回この作業をする必要があるかもです。

解説②「LP見出し用ショートコードを利用」
固定ページ編集画面で見出しブロックにしたはずなのに、「カスタマイズ」で設定した見出しのデザインにならない!
これも同じ質問がフォーラムにありました。
で、LP見出し用のショートコードというものが用意されてるとのことなので、チェック。
3パターンありますが、編集画面ではデザインを確認することができないので、都度プレビューします。
style=”1″だと…

style=”2″だと…

style=”3″だと…

こんな感じでした。
解説③「見出しにHTMLアンカーを設定」
グローバルナビゲーションの項目をクリックすると、固定ページ内のある見出しの部分にジャンプするように設定したい!

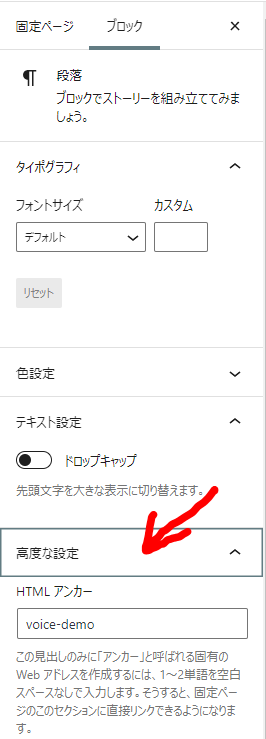
見出しブロックを選択した状態で、「高度な設定」>「HTMLアンカー」に適当な文字を入力します。
例えば「ボイスサンプル」の見出しにジャンプできるようにしたいので、ここに「voice-demo」という文字を入力しました。

すると、「ホームページのURL/#voice-demo」が、この見出しへの直リンクURLになります。
解説④「グローバルナビゲーションを設定」
固定ページの作成がそこそこ終わったら、ダッシュボードでの作業に移ります。
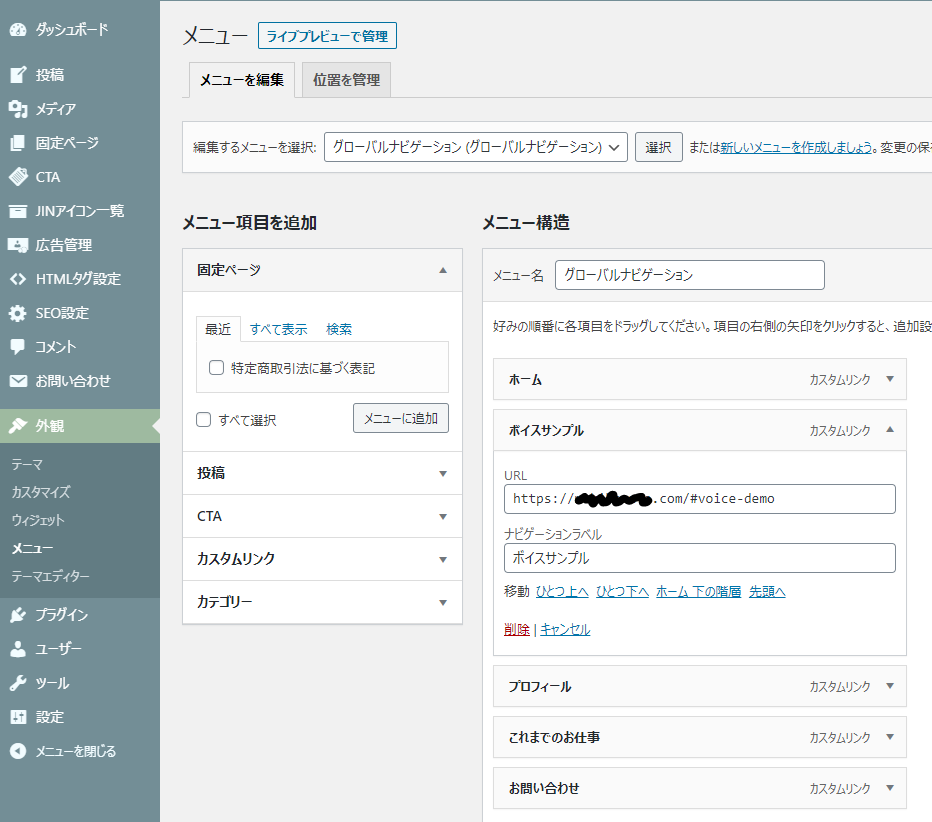
「外観」>「メニュー」で、編集するメニューを選択のプルダウンから「グローバルナビゲーション」を選択します。
「メニュー項目を追加」>「カスタムリンク」で、先ほど設定したHTMLアンカー込みのURLを入力し、メニューに表示したい項目名を「リンク文字列」に入力。そして「メニューに追加」を押します。

画像には映っていない、「メニュー設定」>「メニューの位置」で、「グローバルナビゲーション」にチェックを入れておいてください。
最後に、右下の「メニューを保存」も忘れずに!
解説⑤「追加CSSで細かい見栄えの調整」
JINのテンプレートを使っていると、そのテンプレート用のアニメーションなどを設定する追加CSSがあらかじめ書かれていますので、そこを消さないように注意!
細かい説明は省略しますが、私が書き込んでいる追加CSSはこちらです。
1.文字サイズの調整
/* タブレット・PCでの文字サイズ */
@media only screen and (min-width: 768px) {
.cps-post-main p {
font-size: 0.92rem; /文字サイズ/
line-height: 1.6rem; /行間/
margin-bottom: -0.2em;
}
}
/* スマホでの文字サイズ */
@media screen and (max-width:767px) {
.cps-p ost-main p {
font-size: 0.9rem; /文字サイズ/
line-height: 1.6rem; /行間/
font-weight: 500; /太字*/
}
}2.音声プレーヤー前後の余白を調整
/* 音声プレーヤー前後の余白を調整 */
.wp-block-audio {
margin-top: -20px;
margin-bottom: 50px
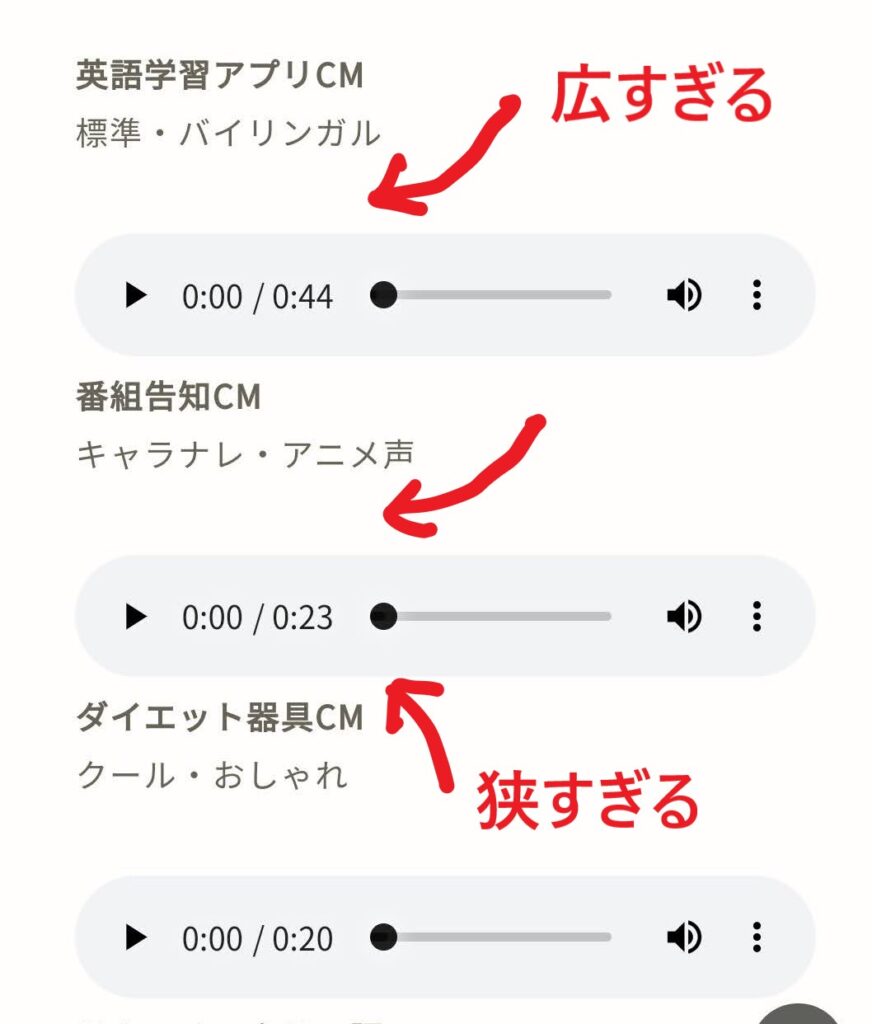
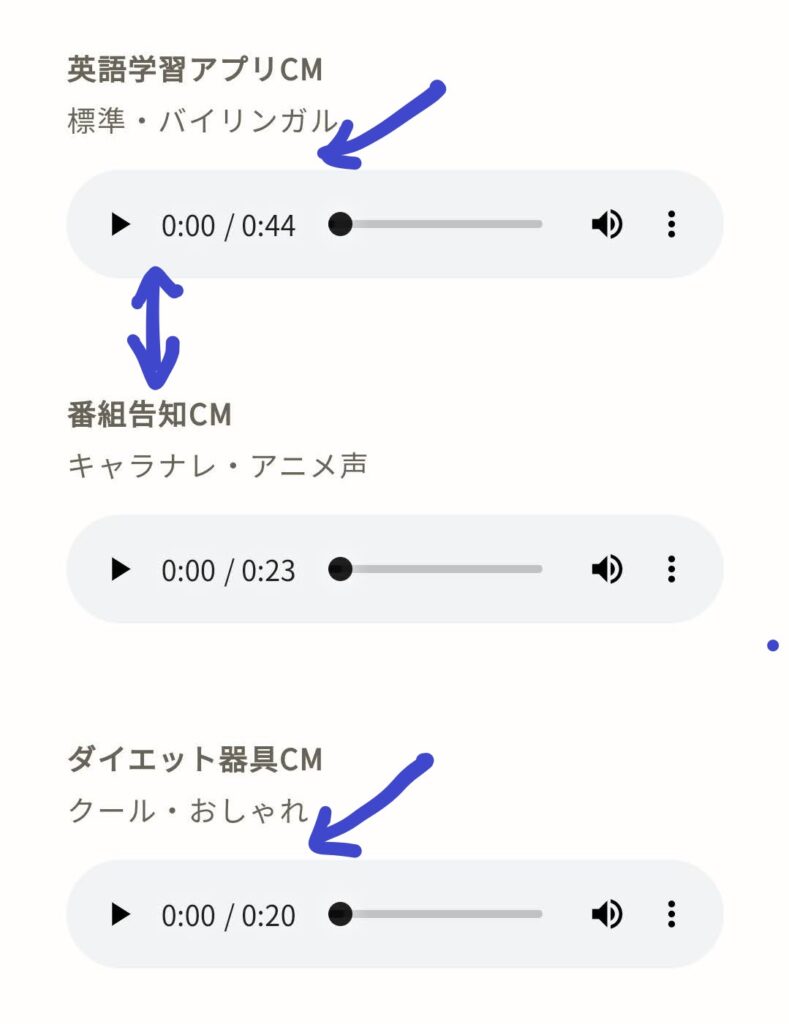
}固定ページ編集画面で、音声プレーヤーには「キャプション」をつけることもできるのですが、キャプションは必ず音声プレーヤー本体の下に表示されます。

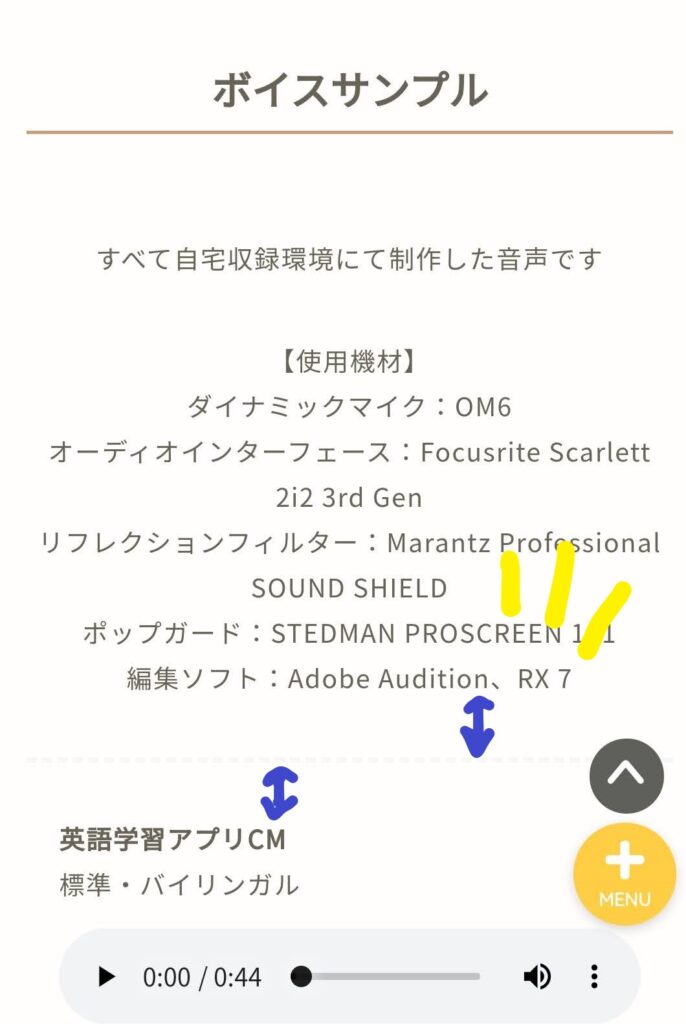
私は音声に対する解説をプレーヤーの上に書きたかったので、普通に段落として入力し、音声プレーヤーが余白を空けずに、文章のすぐ下に表示されるよう追加CSSで調整しました。
同様に後ろを少し離すことで、音声の説明+プレーヤーのセットが塊に見えるようにしました。


3.2カラムエリアの左右に余白を挿入
/* 2カラムの左右に余白 */
.wp-block-columns {
padding-left: 5%;
padding-right: 5%;
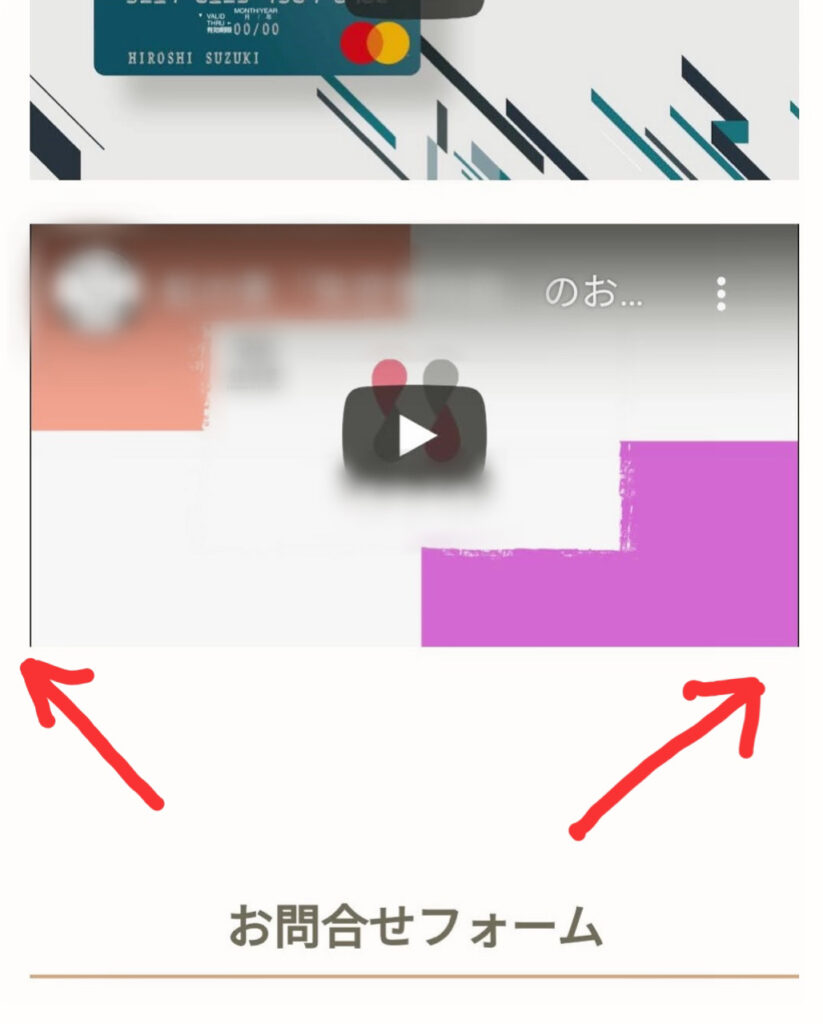
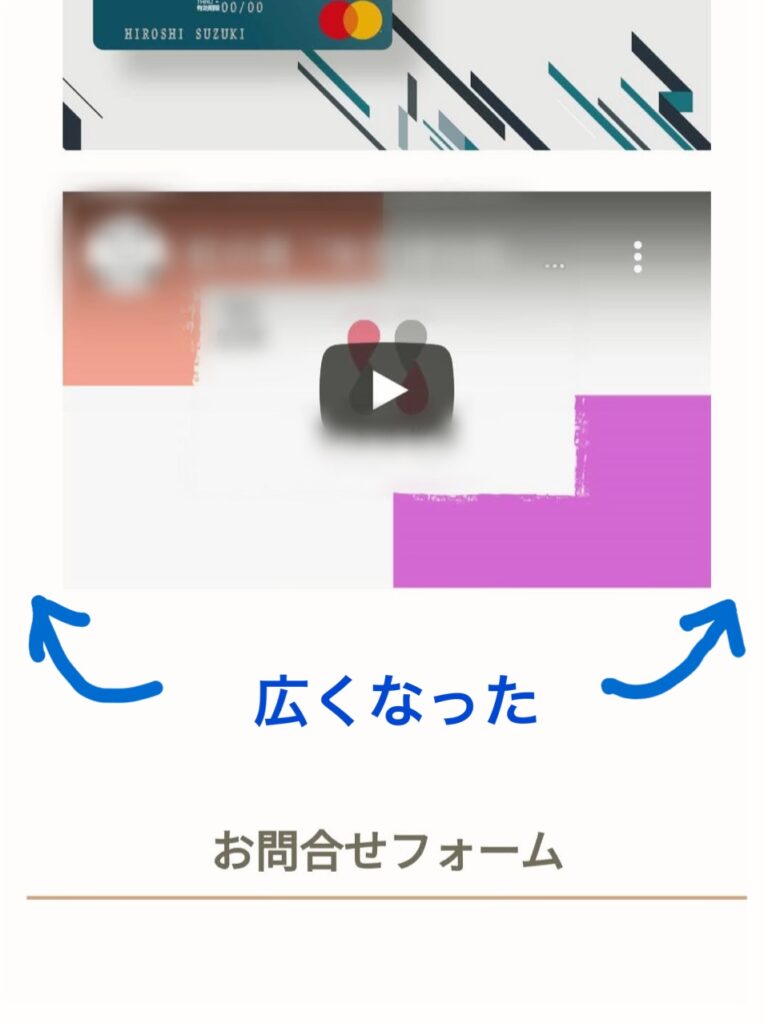
}スマホやタブレット表示だと、2カラムエリアのコンテンツが幅いっぱいまで広がっていたため、左右に余白を挿入しました。


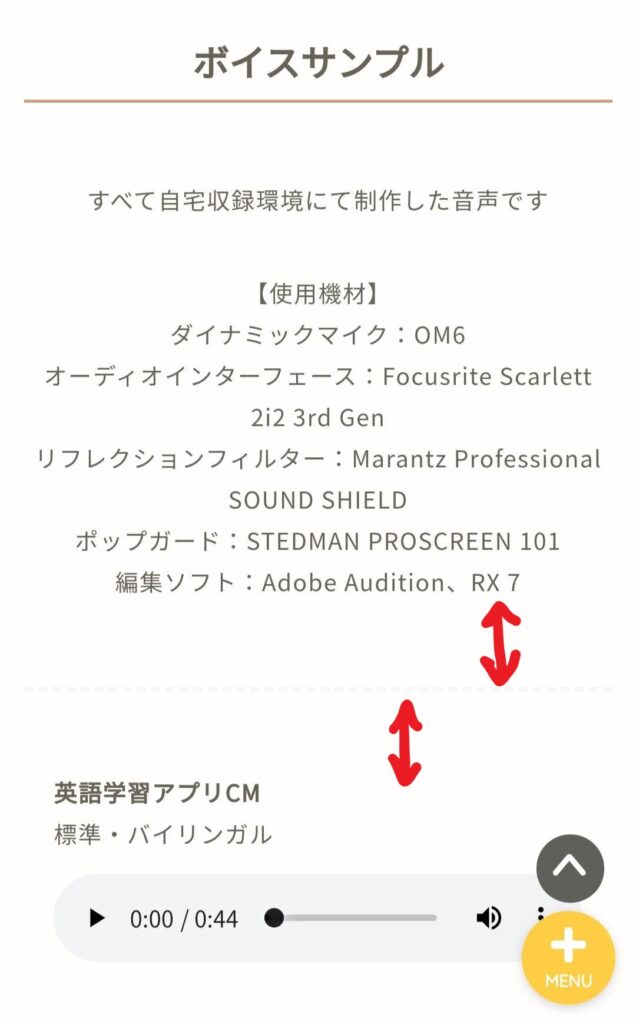
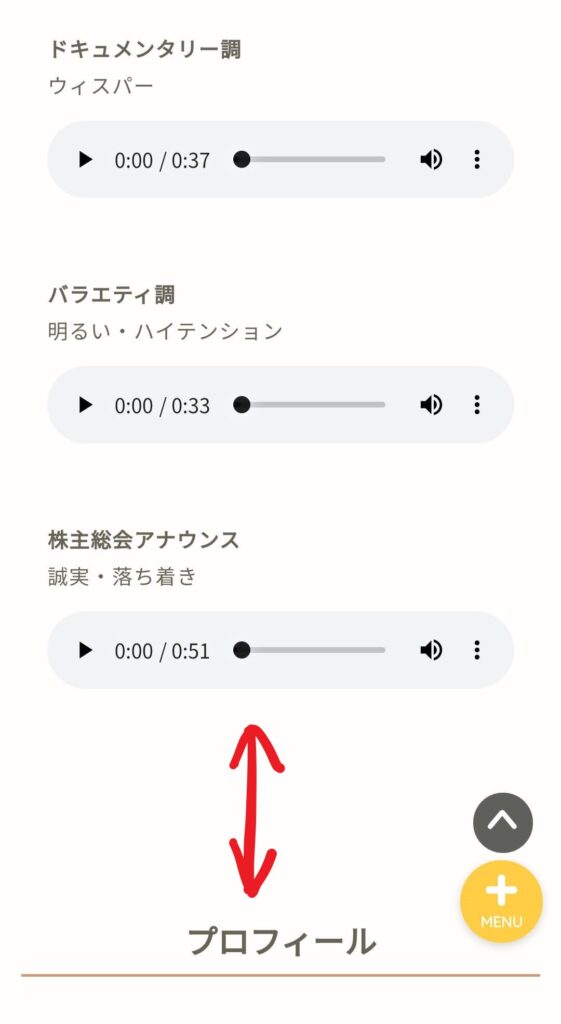
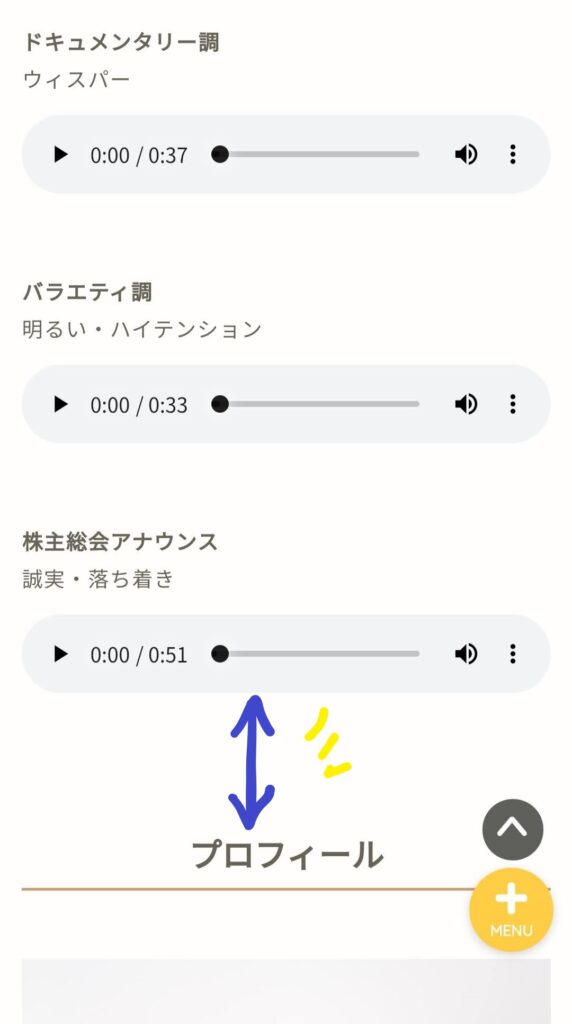
4.区切り線の前後の余白を縮める
/* 区切り線の前後の幅を縮小 */
.jin-sen {
margin-top: -20px;
margin-bottom: -20px;
}

5.2カラムエリア後ろの余白を縮める
/* 2カラムエリア後ろの余白を縮小 */
.wp-block-columns {
margin-bottom: -5px;
}何もしないままだと余白が広すぎる気がしたので縮めました。


まとめ
これで、かなりそれっぽいポートフォリオサイトを作ることができました!!!
すでに当ブログでJINを使ってるので、高速化プラグインなども全部ブログの仕様に合わせるだけ!
外注した際に入れられた、何のためかよく分からない(でも消していいのかも分からない)プラグインも整理できて、読み込みにかかる時間も明らかに早くなりました。
素晴らしい!よく頑張った!
自分で言う。
商品やサービス訴求系LPの作り方を解説しているページはわずかにあったのですが、ポートフォリオサイトとしてJINを利用してる方のブログが見つけられなかったので、まとめてみました!
参考になれば幸いです!