会社員&二児の母しながら、自宅で声のお仕事をするパラレルワーカー・こまきです。
そのままでも全然使えるワードプレス有料テーマ「JIN」ですが、スマホで閲覧する際の記事のタイトルが細くて大きくて、パッと見た時にちょっと読みづらい?と思い、この部分を修正するカスタマイズを行なっています。
スポンサーリンク
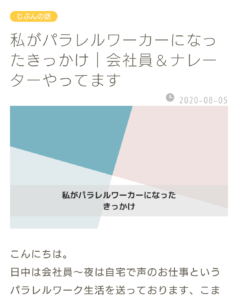
修正前

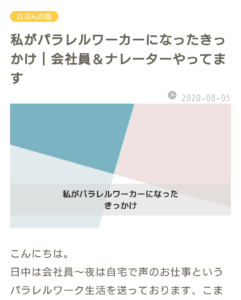
修正後

文字は小さくしつつ行間を広くし、太くすることでくっきり読めるかなと!
追加CSSはこちら
カスタマイズは自己責任でお願いします!要バックアップ!
↓こちらを「カスタマイズ」画面の「追加CSS」に書き足します。
/**スマホ記事タイトル文字サイズ**/
@media screen and (max-width:767px) {
.cps-post .cps-post-header .cps-post-title {
font-size: 1.2rem; /*文字サイズ*/
line-height: 1.8rem; /*行間*/
font-weight: bold; /*太字*/
}
}
参考になれば幸いです!
参考サイト
いろんなカスタマイズ例が載っています!見てるだけで楽しい。
>>くまさんのブログ「FOR JIN」
JINの購入・ダウンロードはこちら!
>>JIN公式サイト
▼私が使ってるドメイン・サーバーはこちら!▼
スポンサーリンク